Automated tools#
There are a variety of web-based tools for creating diagrams including many diagrams in the UML metamodel. In my experience, separating the design documentation from the code is impractical at any stage of a software development effort past the initial conceptual design. I’ve had the most success including documentation source files and software diagrams alongside the code and managed with version control. For this to work best, text-based formats are preferred over binary formats, and an ecosystem of tools and automated processes exist to support this workflow. A few tools that I find particularly useful are described here.
Mermaid#
Mermaid.js is a JavaScript library for describing diagrams in text and rendering them in web browsers and other formats. In fact, all diagrams in this notebook are created with this software. Mermaid contains syntax for the eight UML diagrams listed above, as well as additional diagrams not included in UML. It is well integrated into much of the software development infrastructure including:
Atlassian products
Since it’s text-based, it is easily managed with version control. Sphinx-based documentation websites render Mermaid diagrams directly in documentation source files (sphinxcontrib-mermaid) and in API documentation through docstrings (sphinx.ext.autodoc).

Pyreverse#
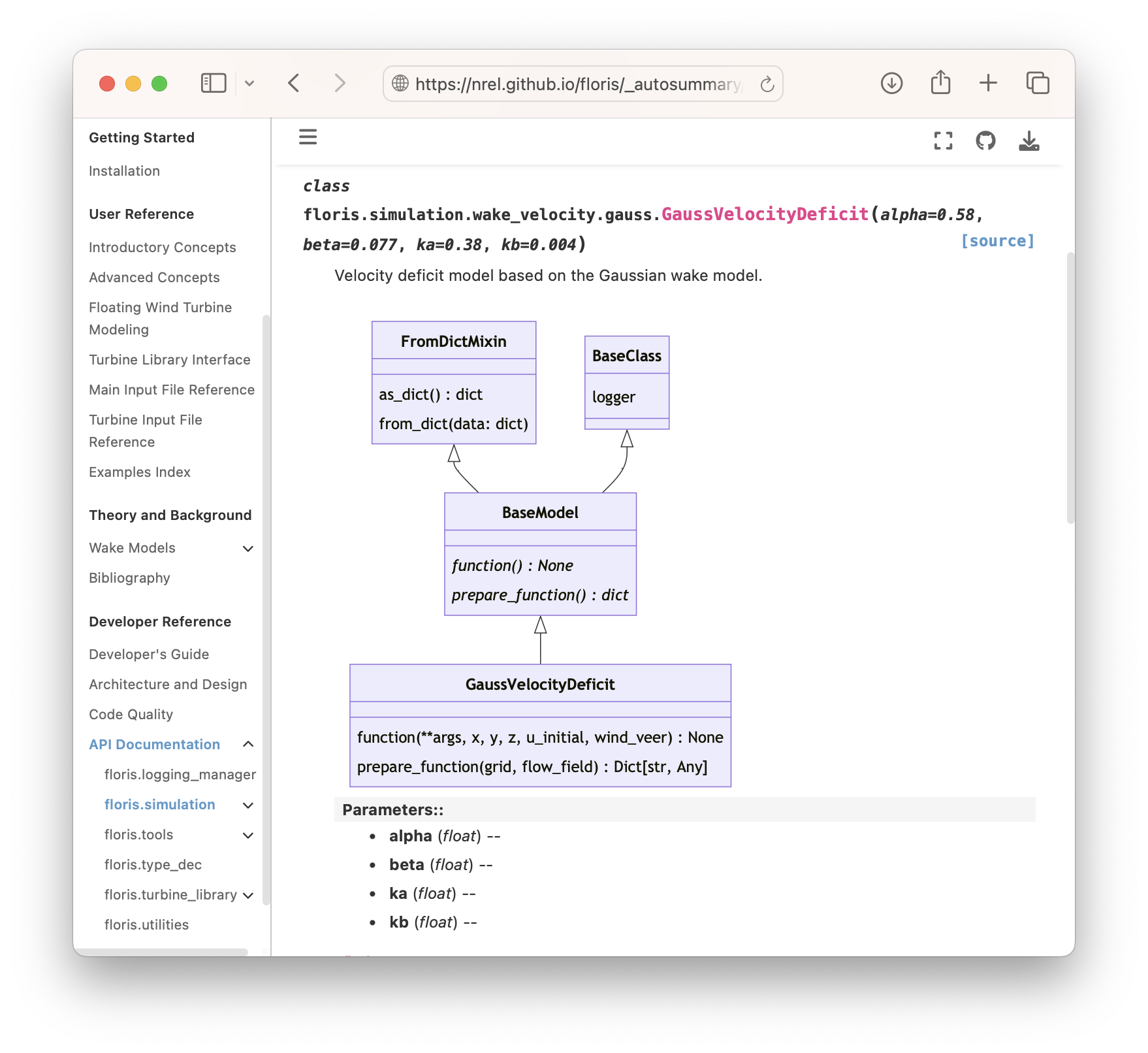
For Python projects, pyreverse,
part of pylint, is a Python library that
analyzes class definitions to create class and package diagrams.
It can output results in PlantUML (.puml), Mermaid (.mmd), HTML, and various image formats,
as well as any format supported by Graphviz.
This tools creates diagrams that directly match the code, so it is only able to consider
the “implementation” perspective.
However, integrating pyreverse with Sphinx-based documentation as part of an automated
continuous integration system is an easy way to create the building blocks for manually
creating specification and conceptual documentation during design.
Doxygen / Graphviz with dot#
For C, C++, and Fortran (to some degree) projects, Doxygen is a static code analyzer to create API documentation as well as the following diagrams:
Class hierarchies
Include-dependency graphs
Caller/callee diagrams
Directory graph (similar to package diagram)
It exports all products into a HTML viewer that can be included as part of any web-based documentation. Doxygen itself generates the HTML files and API docs from function and class signatures as well as docstrings. It integrates with Graphviz to create the graphs and embeds images into the HTML. There is a set of extensions to Doxygen as well as indirect support for rendering Mermaid diagrams